left or right

Any touch on the 1/3 left part of the screen is considered a left response.
Any touch on the 1/3
Any touch on the 1/3 central part of the screen is ignored.
- startTime: Time from which it is possible to respond. By default it is zero, the user can respond at any time. Time property.
- endTime: Maximum time until which it is possible to respond. Time property.
- wrongTiming: If 0 it is not possible to respond before startTime or after endTime. If 1 it is possible to respond before startTime or after endTime but the response is considered incorrect. Integer value 0 or 1.
- leftValue: Numeric value for the left response. Decimal value.
- rightValue: Numeric value for the right response. Decimal value.
top or bottom

Any touch on the 1/3 top part of the screen is considered a top response.
Any touch on the 1/3 bottom part of the screen is considered a bottom response
- startTime: Time from which it is possible to respond. By default it is zero, the user can respond at any time. Time property.
- endTime: Maximum time until which it is possible to respond. Time property.
- wrongTiming: If 0 it is not possible to respond before startTime or after endTime. If 1 it is possible to respond before startTime or after endTime but the response is considered incorrect. Integer value 0 or 1.
topValue : Numeric value for the top response. Decimal value.bottomValue : Numeric value for the bottom response. Decimal value.
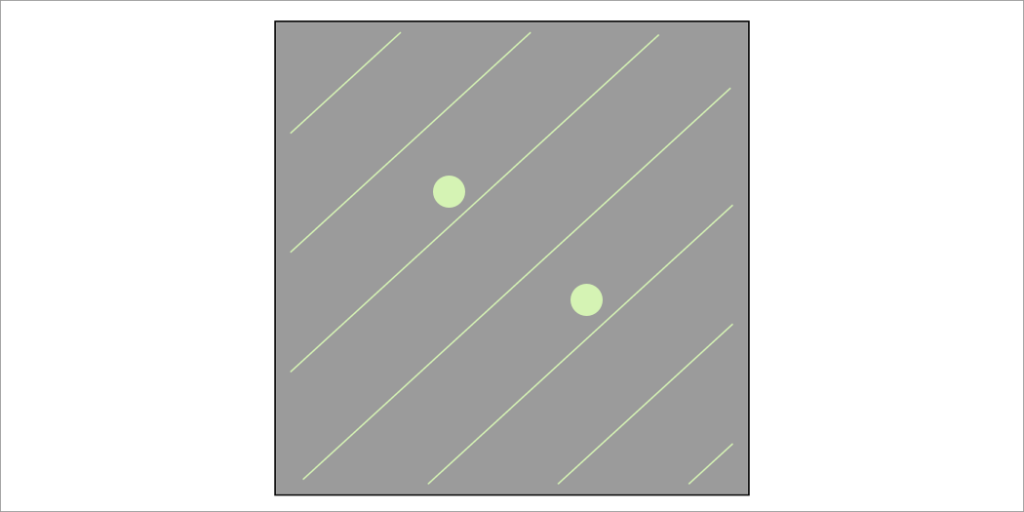
touch screen

Any touch on the screen is considered a response and the position (x, y) or (radius, angle) is saved.
- startTime: Time from which it is possible to respond. By default it is zero, the user can respond at any time. Time property.
- endTime: Maximum time until which it is possible to respond. Time property.
- wrongTiming: If 0 it is not possible to respond before startTime or after endTime. If 1 it is possible to respond before startTime or after endTime but the response is considered incorrect. Integer value 0 or 1.
- originCoordinates: By default, the center of the screen is the origin of coordinates but you can change the origin so that it is in any other point. 2dPosition property. Time-dependent.
- position: The response position, measured in cartesian or polar variables. 2dPosition property. Time-dependent.
two finger touch screen

Touching the screen with 2 fingers is considered a response. The positions of both fingers are saved in cartesian or polar coordinates.
Also, the distance between the fingers is saved in the desired coordinate (x, y, radius, angle) or just the real distance between the touches.
- startTime: Time from which it is possible to respond. By default it is zero, the user can respond at any time. Time property.
- endTime: Maximum time until which it is possible to respond. Time property.
- wrongTiming: If 0 it is not possible to respond before startTime or after endTime. If 1 it is possible to respond before startTime or after endTime but the response is considered incorrect. Integer value 0 or 1.
- originCoordinates: By default, the center of the screen is the origin of coordinates but you can change the origin so that it is in any other point. 2dPosition property. Time-dependent.
- positions: The response positions, measured in cartesian or polar variables. 2dPosition property. Time-dependent.
- positionsDistance: Distance between touches.
- module: real distance between touches.
- x: distance in the x axis.
- y: distance in the y axis.
- radius: radius distance.
- angle: angle distance.
- positionsDistance: Distance between touches.
lift finger

The response is triggered when the user lifts their finger from the screen.
This type of response can be useful to measure reaction times, combined with a previous touch response that triggers a stimulus, for example.
- startTime: Time from which it is possible to respond. By default it is zero, the user can respond at any time. Time property.
- endTime: Maximum time until which it is possible to respond. Time property.
- wrongTiming: If 0 it is not possible to respond before startTime or after endTime. If 1 it is possible to respond before startTime or after endTime but the response is considered incorrect. Integer value 0 or 1.
- liftValue: Numeric value when the user lifts the finger on time. Decimal value.
path

Any touch on the screen initiates a path that ends when the finger is lifted from the screen.
The path is saved as (x, y) or (radius, angle).
- startTime: Time from which it is possible to respond. By default it is zero, the user can respond at any time. Time property.
- endTime: Maximum time until which it is possible to respond. Time property.
- wrongTiming: If 0 it is not possible to respond before startTime or after endTime. If 1 it is possible to respond before startTime or after endTime but the response is considered incorrect. Integer value 0 or 1.
- originCoordinates: By default, the center of the screen is the origin of coordinates but you can change the origin so that it is in any other point. 2dPosition property. Time-dependent.
- position: The response position, measured in cartesian or polar variables. 2dPosition property. Time-dependent.
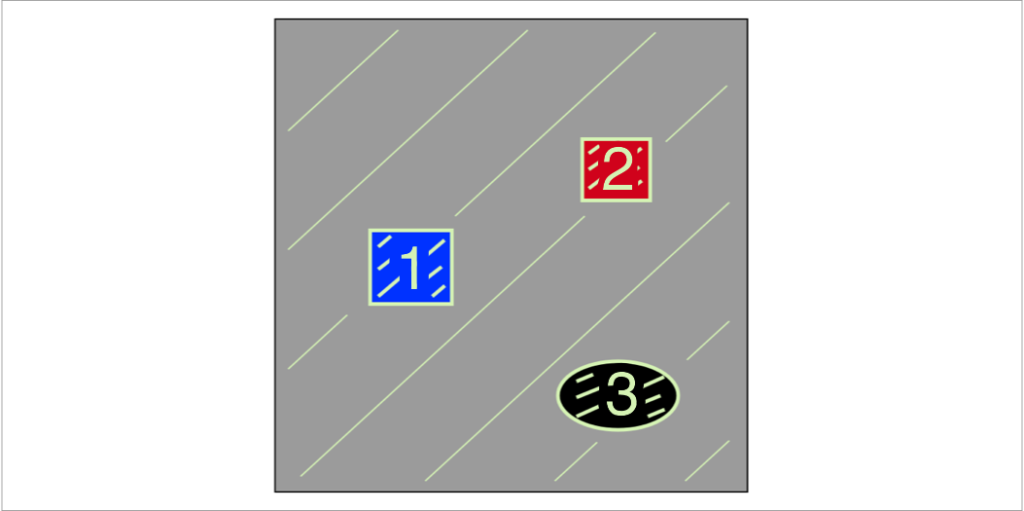
touch object

Touching certain objects on the screen can be considered a response with a certain numeric value associated.
- startTime: Time from which it is possible to respond. By default it is zero, the user can respond at any time. Time property.
- endTime: Maximum time until which it is possible to respond. Time property.
- wrongTiming: If 0 it is not possible to respond before startTime or after endTime. If 1 it is possible to respond before startTime or after endTime but the response is considered incorrect. Integer value 0 or 1.
- object: There will be one of these properties for each touchable object in the scene. To establish whether the object is interactive (can be touched) or not.
- objectValue: The value associated with the object. Decimal value.
touch multiple objects

When the user touches a certain number of objects the scene ends. Each time an object is touched its contrast is lowered and the value of the object is saved in the response.
- startTime: Time from which it is possible to respond. By default it is zero, the user can respond at any time. Time property.
- endTime: Maximum time until which it is possible to respond. Time property.
- wrongTiming: If 0 it is not possible to respond before startTime or after endTime. If 1 it is possible to respond before startTime or after endTime but the response is considered incorrect. Integer value 0 or 1.
- numberOfObjects: the number of objects to touch.
- touchBackground: the action that is performed when the user touches the background.
- does nothing.
- ends scene.
- object: There will be one of these properties for each touchable object in the scene. To establish whether the object is interactive (can be touched) or not.
- objectValue: The value associated with the object. Decimal value.
move object

Move an existing object by touching it.
The path is saved as (x, y) or (radius, angle).
- startTime: Time from which it is possible to respond. By default it is zero, the user can respond at any time. Time property.
- endTime: Maximum time until which it is possible to respond. Time property.
- wrongTiming: If 0 it is not possible to respond before startTime or after endTime. If 1 it is possible to respond before startTime or after endTime but the response is considered incorrect. Integer value 0 or 1.
- originCoordinates: By default, the center of the screen is the origin of coordinates but you can change the origin so that it is in any other point. 2dPosition property. Time-dependent.
- position: The response position, measured in cartesian or polar variables. 2dPosition property. Time-dependent.
- endPath:
- Lift: the response path ends when the participant lifts their finger from the screen.
- Touch object: the response path ends when the participant touches any object other than the moving object.
- endPathResponseValue: Select if the value to store as a response is the value of the object that is moved, the value of the object that makes the movement stop, or both values (mobile, stop).
- object: There will be one of these properties for each touchable object in the scene. To establish whether the object is interactive (can be moved) or not.
- objectValue: The value associated with the object. Decimal value.
keyboard

When the scene ends, a keyboard appears on the screen and the user can type the response.
- keyboardType: Standard or numeric keyboard.
- responseInTitle: When the results report is generated, we can make the value of the keyboard response appear in the section title. For example, if we request a participant name or code, it may be helpful to have that code in the title of the corresponding section of the result to easily identify the participant.
keys

If a hardware keyboard is available, it is possible to link some keys to certain response values so the user can respond simply by pressing a key at any time.
- startTime: Time from which it is possible to respond. By default it is zero, the user can respond at any time. Time property.
- endTime: Maximum time until which it is possible to respond. Time property.
- wrongTiming: If 0 it is not possible to respond before startTime or after endTime. If 1 it is possible to respond before startTime or after endTime but the response is considered incorrect. Integer value 0 or 1.